L’objectif de cette activité est de lire des données issus d’un capteur à distance.
A la fin de cette activité vous devez être capable de
- créer un serveur web sur un ESP32 ;
- lire des données issues de n’importe quel capteur sur le moniteur série ;
- intégrer les données au serveur de l’ESP32.
Première partie
Pour cette première partie de l’activité on utilisera un potentiomètre.

Un potentiomètre (appelé familièrement potard) est un type de résistance variable à trois bornes, dont une est reliée à un curseur se déplaçant sur une piste résistante terminée par les deux autres bornes. Ce système permet de recueillir, entre la borne reliée au curseur et une des deux autres bornes, une tension qui dépend de la position du curseur et de la tension à laquelle est soumise la résistance.
Wikipédia – Potentiomètre
Etape 1 : Recherche d’informations
A chaque fois que l’on va rencontrer un nouveau capteur il est important de se renseigner sur celui-ci pour comprendre comment il fonctionne. Pour cela on recherche sa documentation technique.
Cherchez le nom du capteur sur lui le taper sur notre ami Google : « Rotary angle sensor ». On arrive alors sur cette page avec la documentation de notre capteur.
Lire le début de cette page pour en savoir un peu plus sur notre capteur.

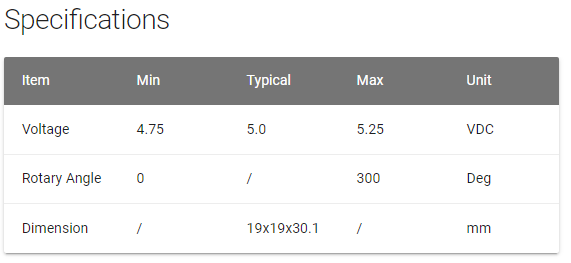
Grâce à ce tableau on apprend deux choses :
- La tension qu’il délivre va de 4,75 V à 5,25 V
- Le capteur est capable de mesurer un angle allant de 0 à 300°.
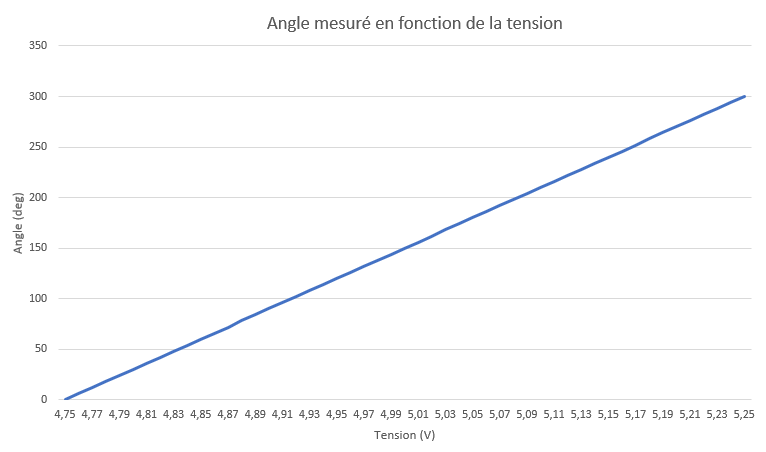
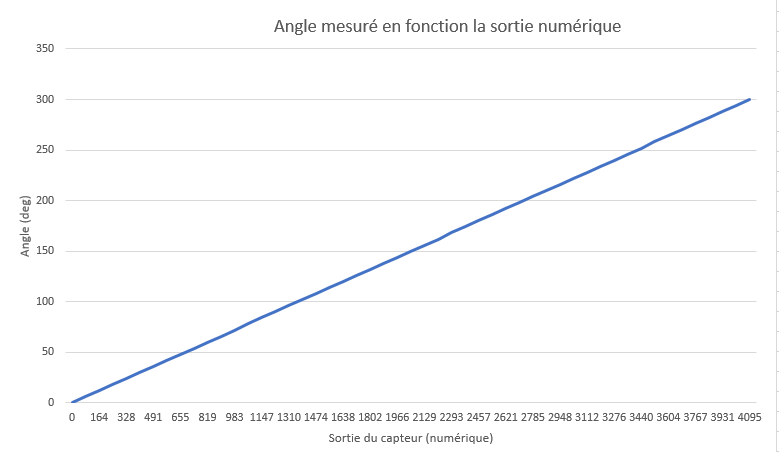
Si l’on fait la relation entre la tension et l’angle voilà la courbe linéaire que l’on obtient :

Question : Quel sera l’angle mesuré lorsque la tension est égale à 5 V ?
Question : Quel sera l’angle mesuré lorsque la tension est égale à 4,76 V ?
Etape 2 : Câblage
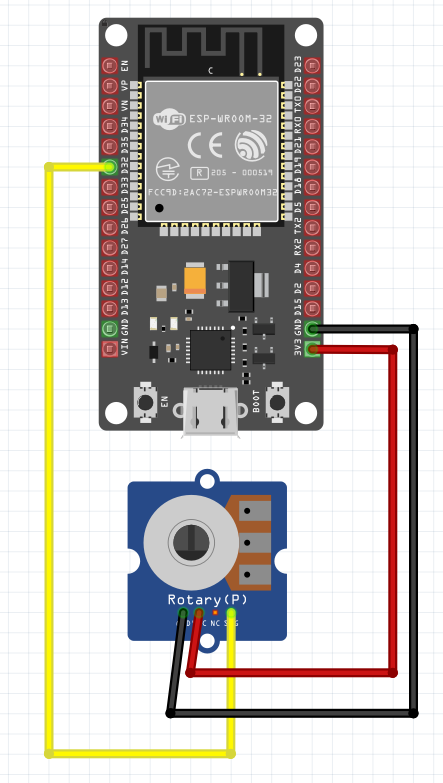
En regardant le capteur de plus près on observe que ces 4 broches sont nommées :
- GND (Ground) : représente le potentiel 0 V. Il doit donc être câbler sur le GND de l’ESP32.
- Vcc : représente la broche d’alimentation du capteur (ici 5 V). L’ESP32 n’est capable de lire que des tensions analogiques comprises entre 0 et 3,3V. Ce qui peut poser problèmes pour certains capteurs fonctionnant en 5V. Ce potentiomètre ne pose pas de problème car il peut aussi fonctionner en 3.3V et donc fournir une tension de sortie proportionnelle à son angle entre 0 et 3,3V. On branchera donc le Vcc sur le 3,3V de l’ESP32
- NC : signifie que cette broche est inutilisée.
- SIG (ou S) : représente la broche de donnée. Dans notre cas, comme le capteur est de type analogique (le signal varie en tension et ne donne pas une information seulement binaire), cette broche doit être câblée à une broche analogique de l’ESP32. On le branchera sur la broche D32.

Câbler votre capteur comme sur le schéma ci-dessus.
A chaque fois que vous utiliserez un nouveau capteur vous devrez rechercher la manière dont il doit être câblé et dessiner son schéma de câblage.
A l’aide du logiciel Fritzing disponible dans « Ma classe > Documents en consultation », vous allez reproduire le schéma ci-dessus pour vous entrainer.
Ouvrir le logiciel et cliquer sur Fichier > Nouveau.
Vous trouverez la carte ESP32 dans le dossier « Fritzing » appelé « DOIT Esp32 DevKit v1 improved ». Il suffit de glisser-déposer le fichier dans le logiciel pour qu’il apparaisse dans la barre des composants sur la droite.
La plupart du temps vous ne trouverez pas vos capteurs ou composants dans la bibliothèque intégrée au logiciel. Vous devez donc chercher sur Internet les fichiers comme c’est le cas pour le potentiomètre. Taper son nom sur Google suivi de « Fritzing ». Vous devrez trouver ce qu’il vous faut. Télécharger le fichier (l’extension doit être « fzpz ») et le glisser-déposer dans Fritzing.
Reproduire alors le montage.
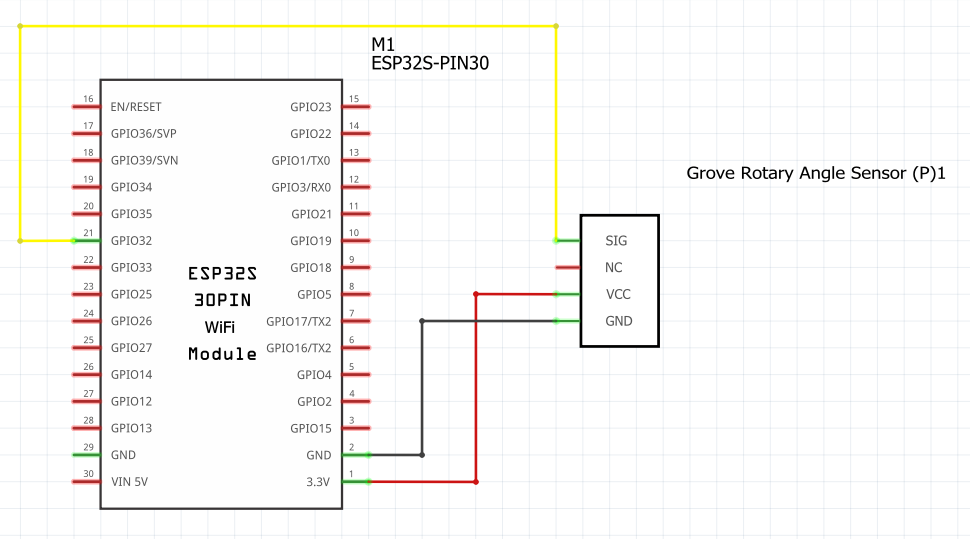
Vous pouvez alors ensuite aller dans l’onglet « Vue schématique » pour voir le vrai schéma de câblage de votre montage comme ci-dessous.

On peut établir alors le tableau des entrées-sorties suivants :
| Entrées | Sorties | Signal transmis |
| ESP32 – GPIO32 | Rotary angle sensor – SIG | Tension image de l’angle capté par le potentiomètre |
Etape 3 : Tester le capteur
Vous devez ensuite tester le capteur pour vérifier son bon fonctionnement et observer les différentes valeurs qu’il mesure. Pour cela nous allons utiliser le moniteur série d’Arduino.
Ouvrir Arduino.
A chaque fois que vous rédigez un nouveau programme vous veillerez à enregistrer-sous le programme dans votre espace personnel avec un nom permettant d’identifiant correctement ce que fait votre programme (exemple : pour celui-là vous pouvez l’appeler « potentiomètre »).
Recopier le code ci-dessous et téléverser-le sur la carte ESP32.
float pot_value; //Initialisation de la variable (flottante) pot_value
void setup() {
Serial.begin(115200); //Initialisation du moniteur série
}
void loop() {
pot_value = analogRead(32); //pot_value prend la valeur lu sur la broche D32.
Serial.print("Valeur du potentiomètre : "); //On écrit sur le moniteur série
Serial.println(pot_value); //On écrit sur le moniteur série la valeur de pot_value
}Décoder ce programme en déchiffrant chaque instruction.
Ouvrir le moniteur série afin et observer les valeurs affichées par le programme (en bougeant le potentiomètre).
On remarque que les valeurs codés vont de 0 à 4095.
Question : Sur combien de bits est codé cette donnée ?
Les valeurs affichées ne correspondent pas à l’angle du potentiomètre (allant de 0 à 300°). On a cependant une correspondance puisque le 0 correspond au 0° et 4095 correspond à 300°.

A l’aide d’un produit croix, exprimer alors la valeur de l’angle en fonction de pot_value.
Modifier le programme pour qu’il prenne en compte la formule exprimée et affiche la valeur de l’angle mesuré par le capteur.
Etape 4 : Intégrer les valeurs au serveur
Nous allons maintenant créer un serveur sur l’ESP32 afin d’afficher les valeurs du capteur dessus.
Dans le dossier où se situe le programme, créer un dossier « data ».

Dans ce dossier data, créer 3 fichiers avec le logiciels Sublime Text :
- index.html
- style.css
- script.js

Dans le fichier index.html, insérer le code suivant :
<!DOCTYPE HTML>
<html>
<head>
<title>STI2D Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="topnav">
<h1>STI2D WEB SERVER</h1>
</div>
<p>ANGLE</p>
<p><span id="angle">%ANGLE%</span> deg</p>
<script src="script.js"></script>
</body>
</html>Dans le fichier style.css, insérer le code suivant :
html {
font-family: Arial;
display: inline-block;
text-align: center;
}
p {
font-size: 1.2rem;
}
body {
margin: 0;
}
.topnav {
overflow: hidden;
background-color: #50B8B4;
color: white;
font-size: 1rem;
}
Dans le fichier script.js, insérer le code suivant :
if (!!window.EventSource) {
var source = new EventSource('/events');
source.addEventListener('open', function(e) {
console.log("Events Connected");
}, false);
source.addEventListener('error', function(e) {
if (e.target.readyState != EventSource.OPEN) {
console.log("Events Disconnected");
}
}, false);
source.addEventListener('message', function(e) {
console.log("message", e.data);
}, false);
source.addEventListener('angle', function(e) {
console.log("angle", e.data);
document.getElementById("angle").innerHTML = e.data;
}, false);
}Dans le programme Arduino, insérer le code suivant :
// Import required libraries
#include "WiFi.h"
#include "AsyncTCP.h"
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"
// Replace with your network credentials
const char* ssid = "ASHBCC";
const char* password = "maisondessports";
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
// Create an Event Source on /events
AsyncEventSource events("/events");
// Timer variables
unsigned long lastTime = 0;
unsigned long timerDelay = 2000;
float angle;
void getSensorReadings(){
angle = analogRead(32)*300/4095;
}
// Initialize WiFi
void initWiFi() {
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.print("Connecting to WiFi ..");
while (WiFi.status() != WL_CONNECTED) {
Serial.print('.');
delay(1000);
}
Serial.println(WiFi.localIP());
}
String processor(const String& var){
getSensorReadings();
//Serial.println(var);
if(var == "ANGLE"){
return String(angle);
}
return String();
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
// Connect to Wi-Fi
initWiFi();
// Initialize SPIFFS
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to load style.css file
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css", "text/css");
});
// Route to load fonctions.js file
server.on("/script.js", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/script.js", "text/js");
});
// Handle Web Server Events
events.onConnect([](AsyncEventSourceClient *client){
if(client->lastId()){
Serial.printf("Client reconnected! Last message ID that it got is: %u\n", client->lastId());
}
// send event with message "hello!", id current millis
// and set reconnect delay to 1 second
client->send("hello!", NULL, millis(), 10000);
});
server.addHandler(&events);
// Start server
server.begin();
}
void loop(){
if ((millis() - lastTime) > timerDelay) {
getSensorReadings();
Serial.print("Angle = ");
Serial.println(angle);
Serial.println();
// Send Events to the Web Server with the Sensor Readings
events.send("ping",NULL,millis());
events.send(String(angle).c_str(),"angle",millis());
lastTime = millis();
}
}Téléverser le programme Arduino dans la carte.
En attendant que le téléversement se termine, analyser les différents codes. Vous devez être capable d’expliquer les fonctions de chaque bloc d’instruction.
Une fois le téléversement terminé, dans « outils », cliquer sur « ESP32 Sketch Data Upload » pour transférer les fichiers présents dans le dossier data sur l’ESP32.
Une fois le téléversement terminé, ouvrir le moniteur série et rebooter l’ESP32 en appuyant sur le bouton « EN ».
L’ESP32 doit alors se connecter au WiFi, accéder au serveur en rentrant l’adresse IP sur un navigateur d’une machine connecté au même réseau WiFi.
Pour mieux comprendre le fonctionnement du programme et l’interaction entre les différents programmes, sur le navigateur où le serveur est ouvert, appuyer sur « CTRL+SHIFT+j ». Vous verrez alors les messages envoyés par le serveur au client.
Donner l’adresse IP de l’ESP32 à votre professeur pour qu’il accède au serveur et valide cette partie.
Deuxième partie
Choisir maintenant un nouveau capteur et reproduire les mêmes étapes que sur la première partie.
Préparer en parallèle un diaporama afin de :
- présenter le capteur (description, fonctionnement, tension délivrée, correspondance mesure-tension, autres informations pouvant être importante) ;
- présenter le câblage avec l’ESP32 (schéma de câblage : vue platine et vu schématique, tableau des entrées-sorties) ;
- présenter les résultats des tests effectués avec le moniteur série (captures d’écran, analyses des résultats, exploitation des résultats pour retrouver la valeur mesurée) ;
- présenter le programme du serveur ESP32 affichant les données du capteur (captures d’écrans) et être capable d’expliquer le rôle de chaque blocs d’instructions.