Créer un nouveau programme
Enregistrer votre programme dans votre espace personnel.
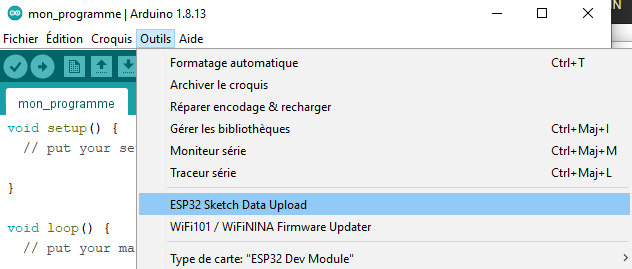
Vérifier que le data upload est présent sur Arduino

Si ce n’est pas le cas installer le plugin ESP32-FS
Décompresser le fichier ESP32-FS dans le dossier « tools » dans le dossier d’installation d’Arduino
Pour rentrer dans le dossier d’installation d’arduino. Cliquer droit sur le racourci puis « Ouvrir l’emplacement du fichier » vous trouverez alors le dossier « tools ».
Dans le dossier où se situe votre programme, créer un dossier « data » c’est là que vous rangerez vos fichier HTML, CSS, JavaScript.
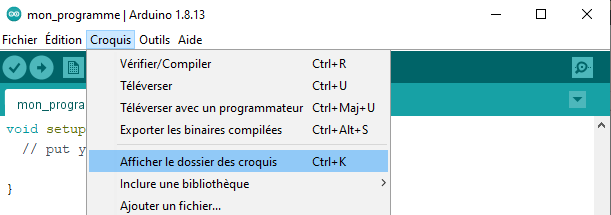
Ce dossier « data » doit impérativement se situer au même endroit que votre programme. Pour vérifier si c’est le cas, dans Arduino, vous pouvez vérifier l’emplacement de votre programme en allant dans croquis –> Afficher le dossier des croquis.

L’outils « ESP32 Sketch Data Upload » permet de transférer dans la carte ESP32 tous les fichiers se trouvant dans le data que vous venez de créer.
Créer un fichier HTML « index.html » dans le dossier « data ». Servez-vous du logiciel « Sublime text ».
<!DOCTYPE html>
<html>
<head>
<title>ESP32 Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>ESP32 Web Server</h1>
<p>GPIO state: <strong> %STATE%</strong></p>
<p><a href="/on"><button class="button">ON</button></a></p>
<p><a href="/off"><button class="button button2">OFF</button></a></p>
</body>
</html>Créer un fichier CSS « style.css » dans le dossier « data ».
html {
font-family: Helvetica;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h1{
color: #0F3376;
padding: 2vh;
}
p{
font-size: 1.5rem;
}
.button {
display: inline-block;
background-color: #008CBA;
border: none;
border-radius: 4px;
color: white;
padding: 16px 40px;
text-decoration: none;
font-size: 30px;
margin: 2px;
cursor: pointer;
}
.button2 {
background-color: #f44336;
}Dans Arduino, écrire ce code :
// Import required libraries
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"
// Replace with your network credentials
const char* ssid = "ASHBCC";
const char* password = "maisondessports";
// Set LED GPIO
const int ledPin = 2;
// Stores LED state
String ledState;
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
// Replaces placeholder with LED state value
String processor(const String& var){
Serial.println(var);
if(var == "STATE"){
if(digitalRead(ledPin)){
ledState = "ON";
}
else{
ledState = "OFF";
}
Serial.print(ledState);
return ledState;
}
return String();
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
pinMode(ledPin, OUTPUT);
// Initialize SPIFFS
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP32 Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to load style.css file
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css", "text/css");
});
// Route to set GPIO to HIGH
server.on("/on", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, HIGH);
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to set GPIO to LOW
server.on("/off", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, LOW);
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Start server
server.begin();
}
void loop(){
}Téléverser ensuite votre programme dans l’ESP32.
Une fois le téléversement terminé, dans outils, cliquer sur « ESP32 Sketch Data Upload » pour envoyer vos fichiers web dans l’ESP32.
A l’aide d’une machine connectée au même réseau WiFi que l’ESP32, se connecter au serveur web en rentrant l’adresse IP de l’ESP32 sur un navigateur.
Faire valider cette étape par votre professeur !